星级评价:
日期:09-04
立即下载
Sketch Measure切图插件是专为Sketch软件所打造的自动标注切图工具,它拥有标注区域、标注尺寸、标注间隔、标注属性、标注备注等标注功能以及强大的切图功能,能够有效提供你的切图效率,非常适合UI设计师进行使用。

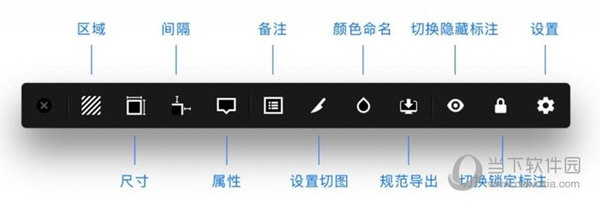
【工具栏】
一个集成了所有功能图标的工具栏,可以方便操作每一个功能
执行 Plugin > Sketch Measure > Toolbar 或使用快捷键
【标注区域】
有时你可能需要标注一个区域以突出该层,而这在 Sketch Measure 中很容易实现
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 区域 按钮或使用快捷键
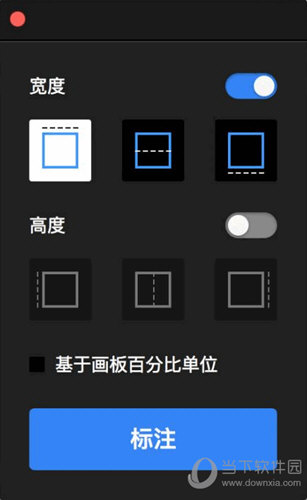
【标注尺寸】
用于标注一些图层的宽度和高度
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 尺寸 按钮或使用快捷键
【标注间隔】
任何层与画板之间的间距
1、选中在画板上的一个层或选中任意两个层
2、点击工具栏上的 间隔 按钮或使用快捷键
【标注属性】
标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 属性 按钮或使用快捷键
【标注备注】
在画板上标注一些备注,在规范导出的查看器中展示
1、插入文本层,键入一些文本
2、选中文本层
3、点击工具栏上的 备注 按钮或使用快捷键

【设置切图】
快速设置层导出选项的预设和 规范导出 切片规格,例如下图导出安卓资源
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 设置切图 按钮或使用快捷键
【颜色命名】
设置颜色命名和导出 .xml 文件给开发者
1、点击工具栏上的 颜色命名 按钮或使用快捷键
2、在 Sketch 中选中一个或多个图层或文本层
3、在第 1 步骤弹出的颜色管理对话框界面中点击 按钮
如果你想编辑颜色命名
【规范导出】
一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
1、在 Sketch 中选中一些画板
2、点击工具栏上的 规范导出 按钮或使用快捷键
【规范查看器】
你可以使用 Safari 9 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现
选中一个层并悬停在层上来测量和获得间距
点击位于规范查看器界面右侧属性检查器的颜色区域可改变颜色格式
使用 command ⌘ 和 command ⌘ - 来缩放画布
摁住键盘空格键, 同时鼠标拖拽画布可平移画布
切换备注开关可显示和隐藏备注

1、下载安装包
2、双击 Sketch Measure.sketchplugin 完成安装
其他版本
本类下载排名 总 月
AE粒子插件2021 V2021 中文免费版
226次软件大小:740.92 MB
更新日期:2024-10-07
TrueTable(真实表格) V11.6 免费版
226次软件大小:10.64 MB
更新日期:2024-10-12
水印云 V1.0.0 免费版
218次软件大小:56.41 MB
更新日期:2024-10-12
NVIDIA Canvas(英伟达AI智绘) V1.0.11.0 汉化免费版
214次软件大小:1.09 GB
更新日期:2024-10-07
Topaz DeNoise AI(AI图片降噪软件) V3.1.1 便携版
211次软件大小:1.07 GB
更新日期:2024-10-08
Helicon Focus Pro(图像聚焦工具) V7.6.1 官方版
184次软件大小:507.92 MB
更新日期:2024-10-12
Free Icon Tool(免费图标工具) V2.1.6 中文安装版
182次软件大小:1.93 MB
更新日期:2024-10-12
RedShift渲染器 V2.6.18 去水印汉化中文版
163次软件大小:255.16 MB
更新日期:2024-10-12
Luminar AI V1.0.1.7514 绿色便携版
159次软件大小:109.35 KB
更新日期:2024-10-07
键盘人生二维码生成器 V0.5.0.0 绿色免费版
158次软件大小:912.71 KB
更新日期:2024-10-09
FontCreator11.5免注册码版 中文汉化版
5次软件大小:16.4 MB
更新日期:2024-09-24
Regards Viewer(图片浏览器) V2.20.0 官方版
4次软件大小:116.54 MB
更新日期:2024-09-23
Photoshop精品动作套件 免费版
4次软件大小:131.83 MB
更新日期:2024-10-14
亿图图示11 V11.0.0 官方简体中文版
4次软件大小:739.06 KB
更新日期:2024-10-12
CilpDrop(AR复制取物工具) V0.8.7.0 绿色免费版
4次软件大小:125.20 MB
更新日期:2024-09-26
Easy2Convert PIC to IMAGE(PIC图片转换器) V2.2 官方版
4次软件大小:7.33 MB
更新日期:2024-10-07
Easy Chesterfield(C4D沙发坐垫褶皱生成插件) V1.0 绿色免费版
4次软件大小:33.6 KB
更新日期:2024-09-22
RedShift渲染器 V2.6.18 去水印汉化中文版
3次软件大小:255.16 MB
更新日期:2024-10-12
Photo Formation(照片创意折纸效果工具) V1.0.14 英文安装版
3次软件大小:128.04 MB
更新日期:2024-10-08
Hot Door CADtools V12.0.0 中文免费版
3次软件大小:323 MB
更新日期:2024-10-12
装机必备
最新软件
热门软件推荐
软件专题 更多+